2FA and Passkey Support in Craft CMS 5
2FA and Passkey support come to Craft 5 and here's how to use them both in your projects.
There are two important account security changes in Craft CMS 5 that will make user authentication more inline with best practices for web applications.
The two new additions to Craft 5 are:
- 2FA — two-factor authentication using Duo Mobile, Google Authenticator, Microsoft Authenticator or a supported password manager like 1Password or Bitwarden.
- Passkey — A replacement for passwords built on WebAuthn. This type of public and private key authentication happens at the operating system level and doesn’t require an additional application or setup. On macOS, iOS, and iPadOS this means we can use TouchID or FaceID to log in to the control panel.
Both new login options can make your user’s control panel access more secure, and Passkey can also make it more convenient.
Two-Factor Authentication #
In Craft 5, two-factor/two-step/2FA authentication is natively supported for all control panel logins. Each user will need to set up their own 2FA using one of the supported authenticator applications.
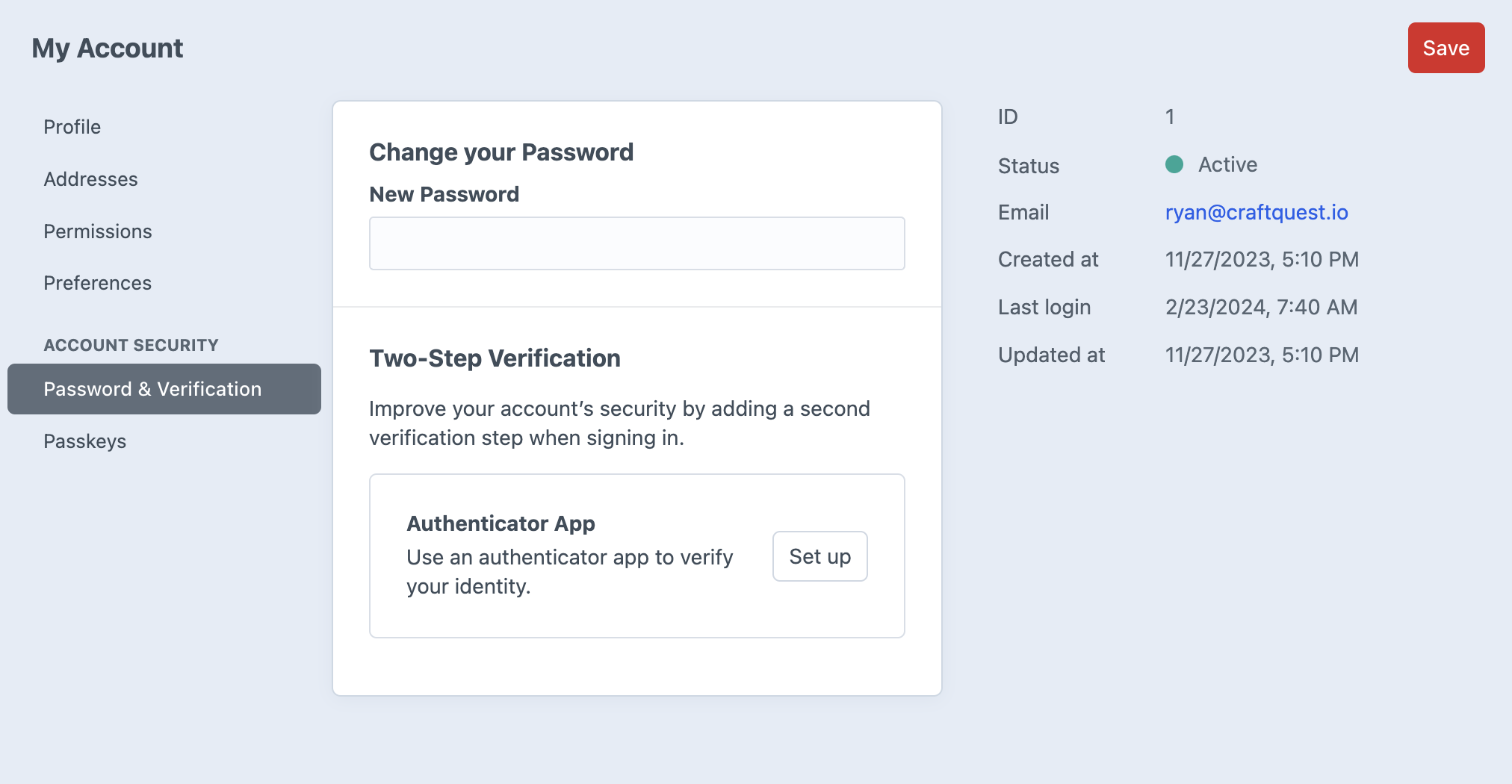
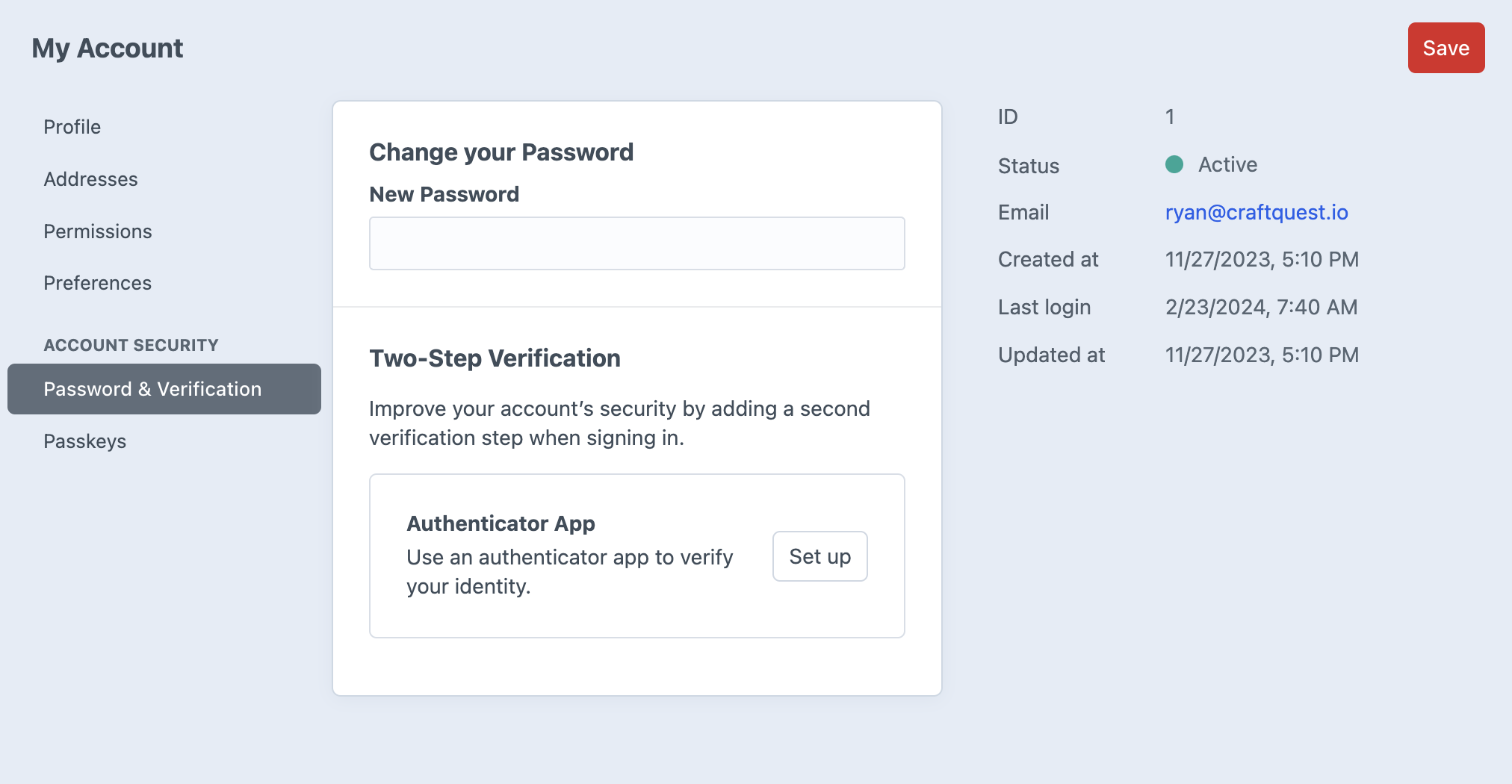
The setup is done in My Account > Password & Verification.

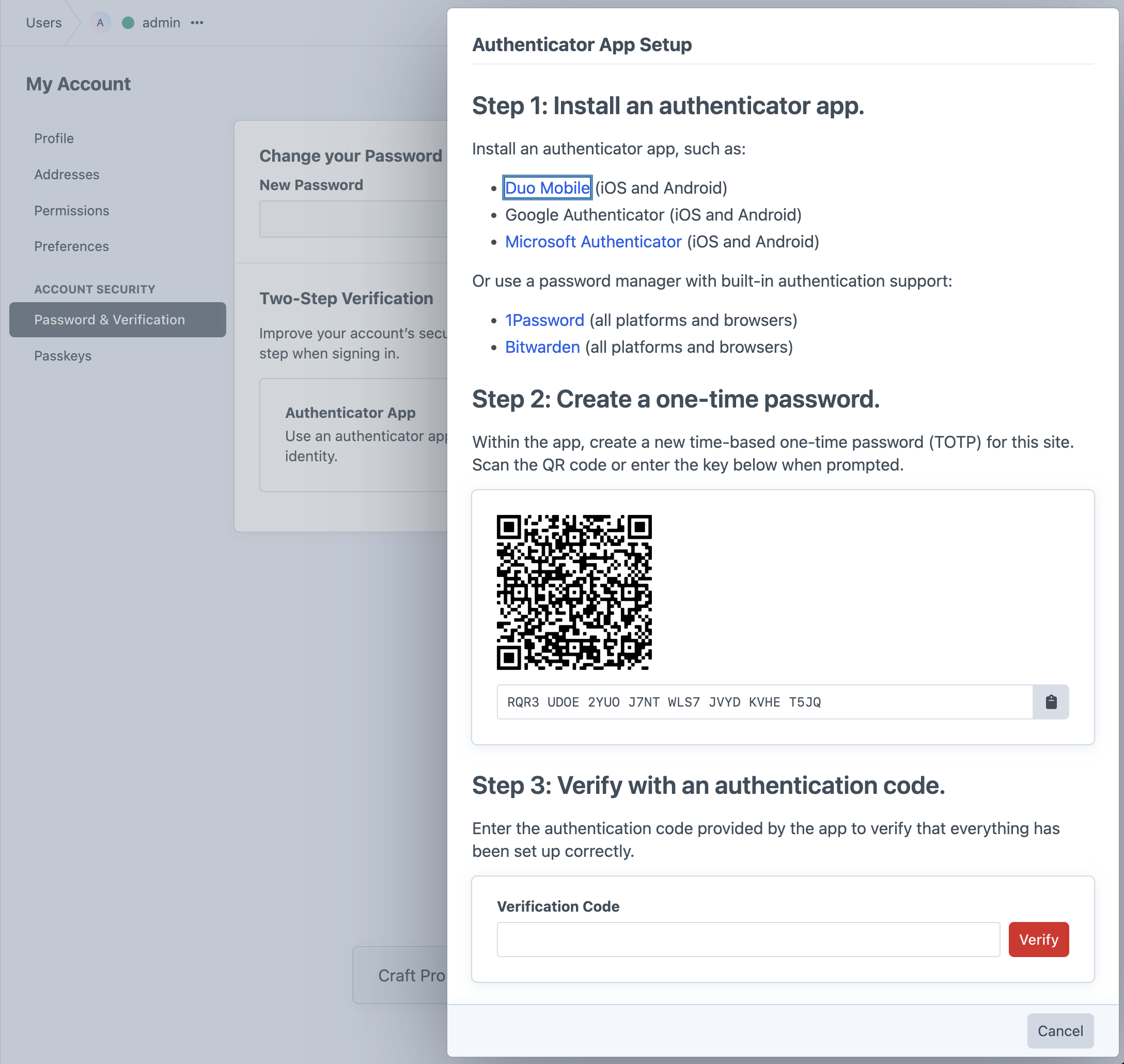
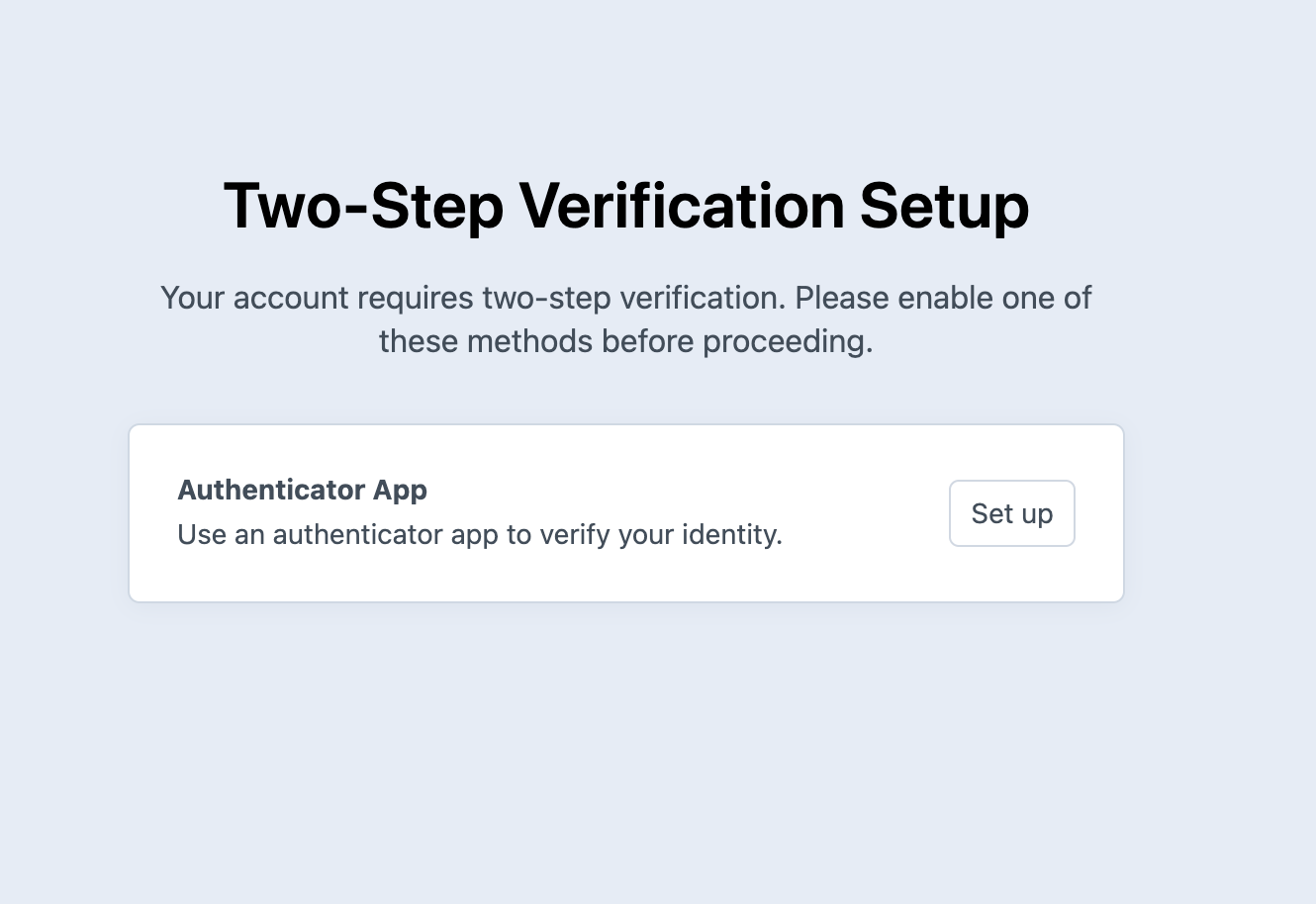
Follow the setup instructions via your account’s Two-Step Verification area to use your preferred authenticator app.

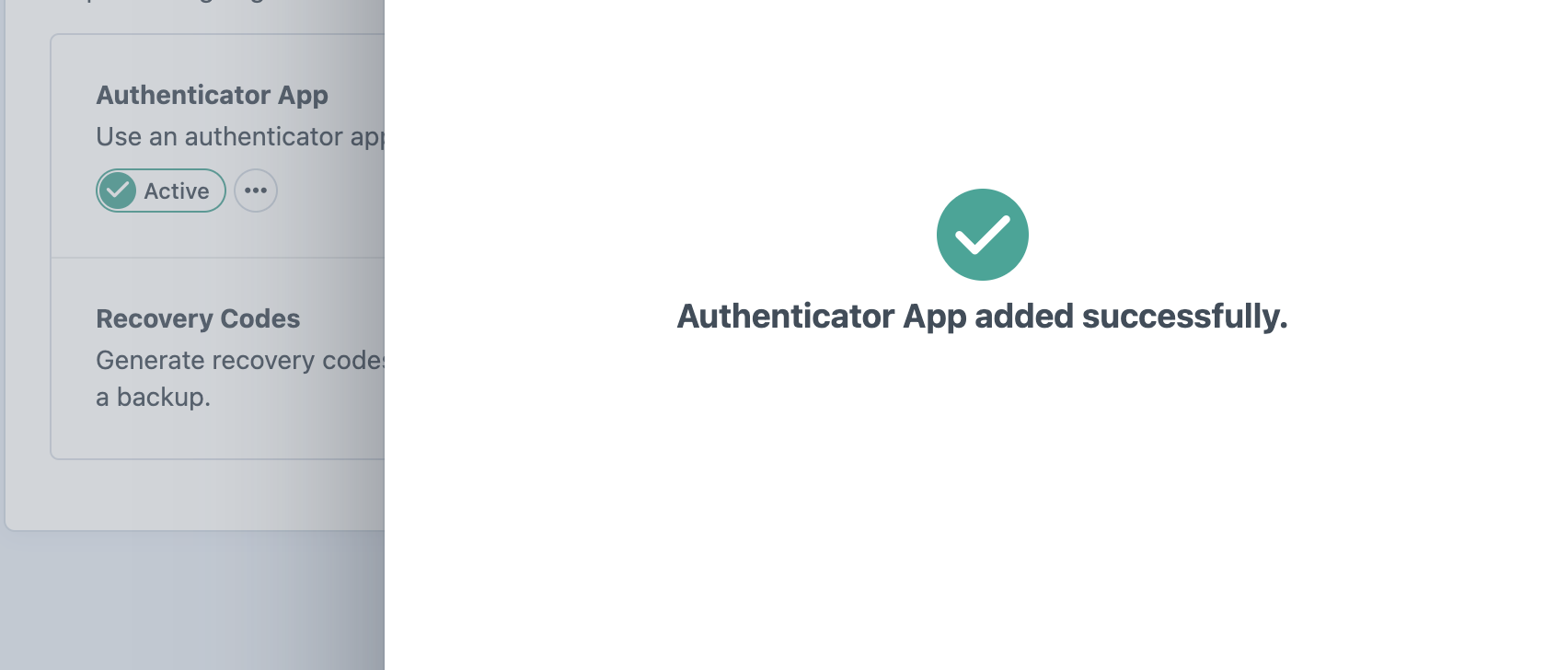
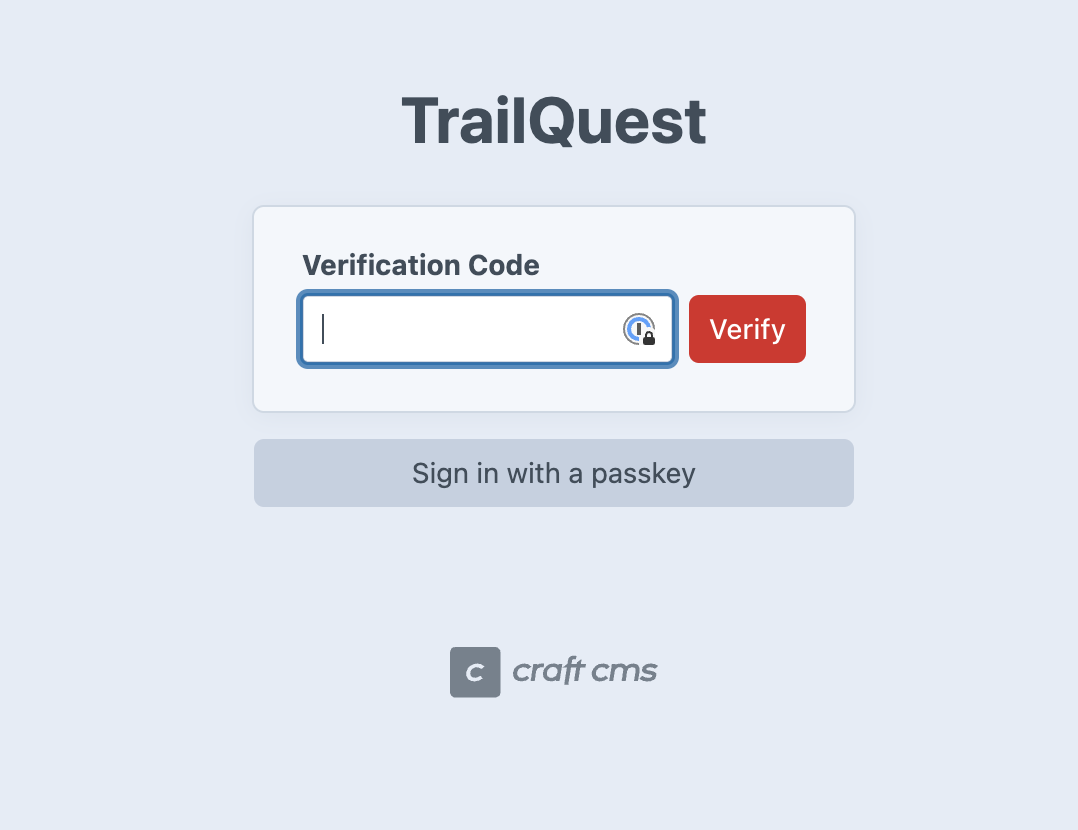
After scanning the QR code or entering the longform code into your authenticator app, you will then need to input the verification code created by the authentication app. Once you do, you’re all set!

Important: As a site builder or admin, you cannot setup, manage or remove another user’s 2FA settings or authenticator app.
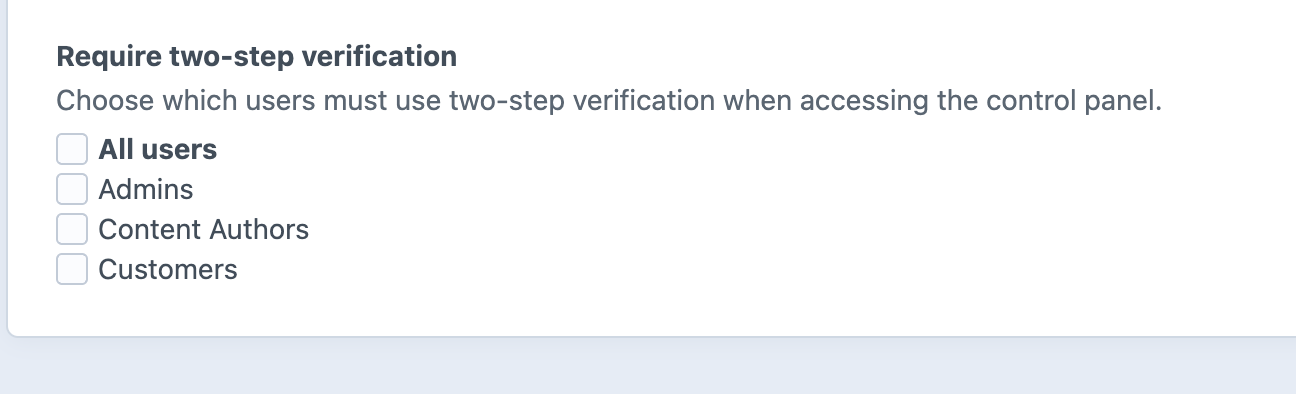
However, Craft admins can required that some or all control panel accounts use two-factor authentication. 2FA can be enforced via the User Settings, where you can require two-step verification for some or all user groups. You cannot require 2‑step verification for individual users (the way you can set permissions).

Once 2FA is enabled, all future control panel logins will require both a password and the code generated by the authenticator app.


If 2FA is required for a user then it cannot be disabled by that user. The user can revoke the setup and start over but they will not be able to proceed with normal control panel account usage until another 2FA method is established.

After re-establishing their 2FA app, they can then continue to use the control panel.
Does 2FA still require a password?
Yes. The password is one of the two factors of authentication (the other being the authenticator app code).
Can 2FA be disabled as an option for a site?
No. The security feature ships by default with Craft CMS and any user wishing to use it can set it up for their account.
Passkey Authentication #
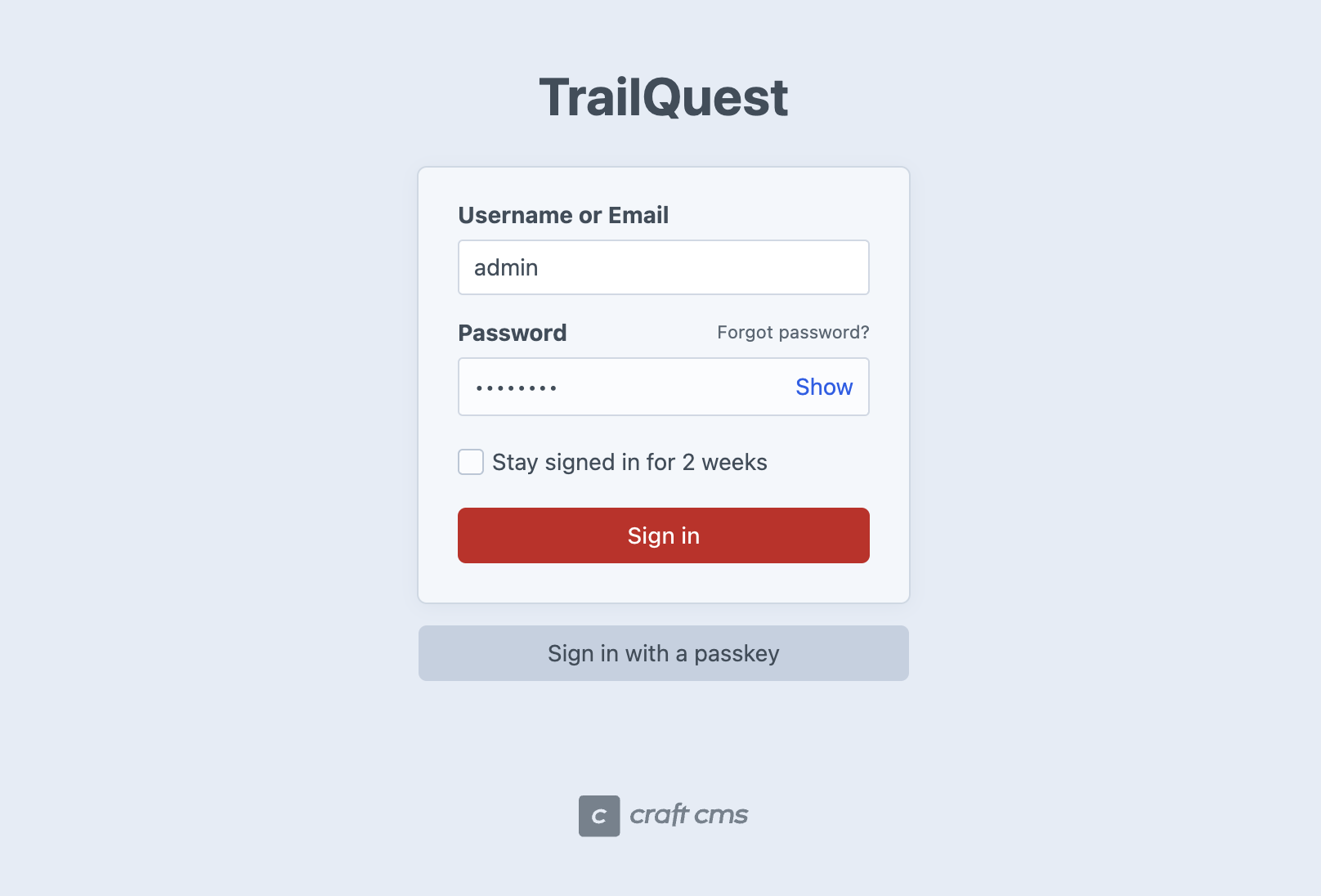
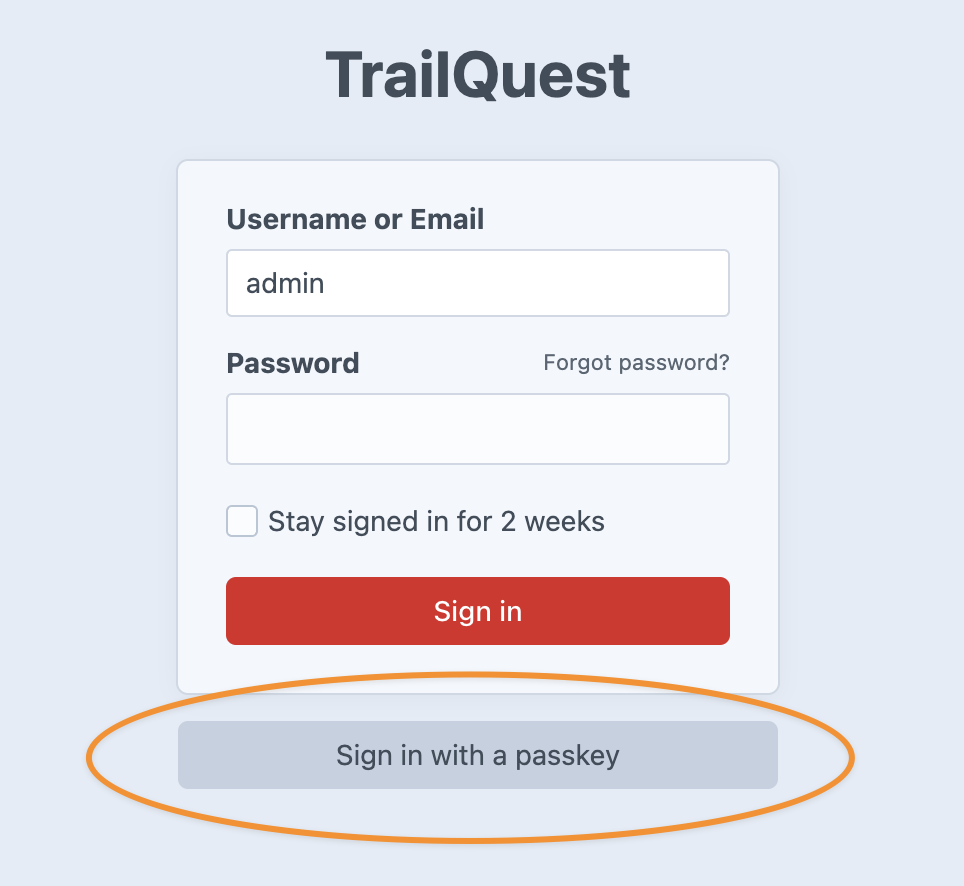
If you’ve logged into the Craft 5 control panel, you probably noticed the addition of the Passkey button at the bottom of the login form.

Craft 5 also introduces Passkeys support for control panel users. Passkeys are a modern authentication method designed to replace traditional passwords. Utilizing the Web Authentication API (WebAuthn), passkeys offer a more secure and user-friendly way to access online services.
To set up a Passkey for the Craft control panel, log in to your account and go to My Account -> Passkeys. The first step is to add a passkey that we can use when logging in.
Click Create passkey and then you’ll be prompted for your password. If you already have 2FA setup, you’ll be prompted for the current 2FA code, too.


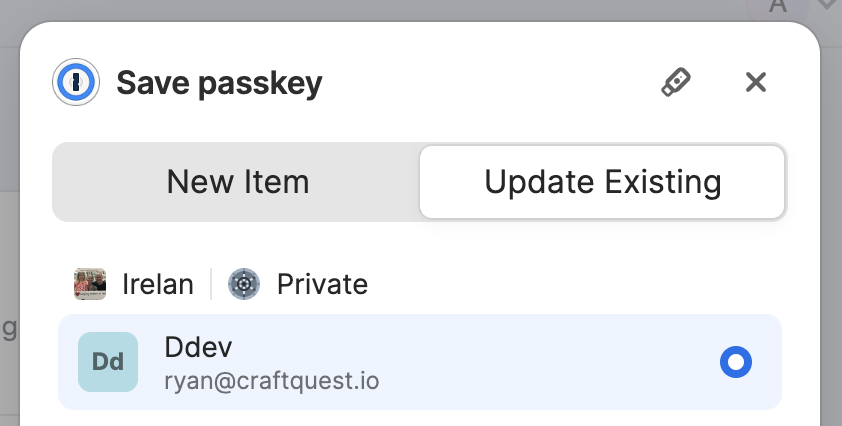
After you create and save your passkey, it will be listed in the Passkeys box in your user account. You can create multiple passkeys (per device or browser) and revoke them at any time.

In the first example above, I’m using 1Password password manager to manage my passkeys, so it pops up as part of the browser extension integration. On other browsers, you might get different behavior.
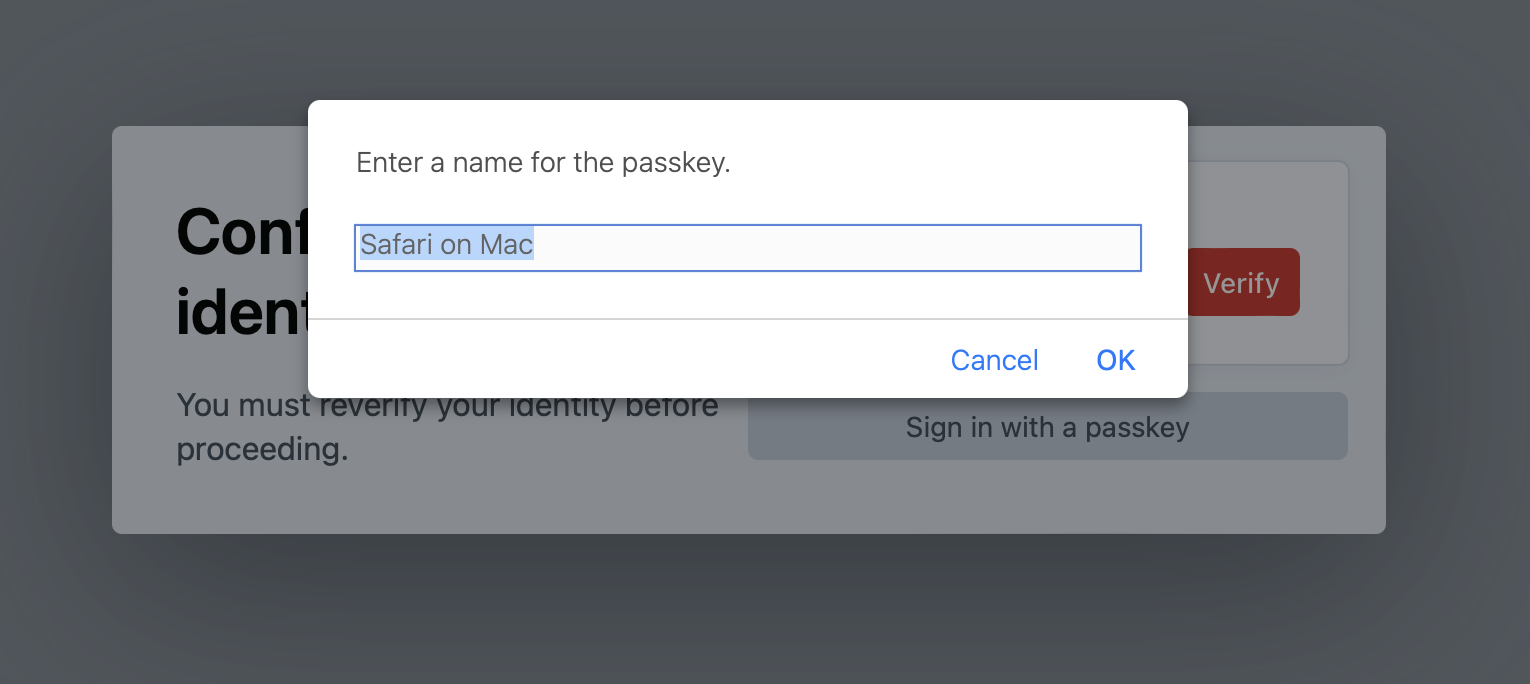
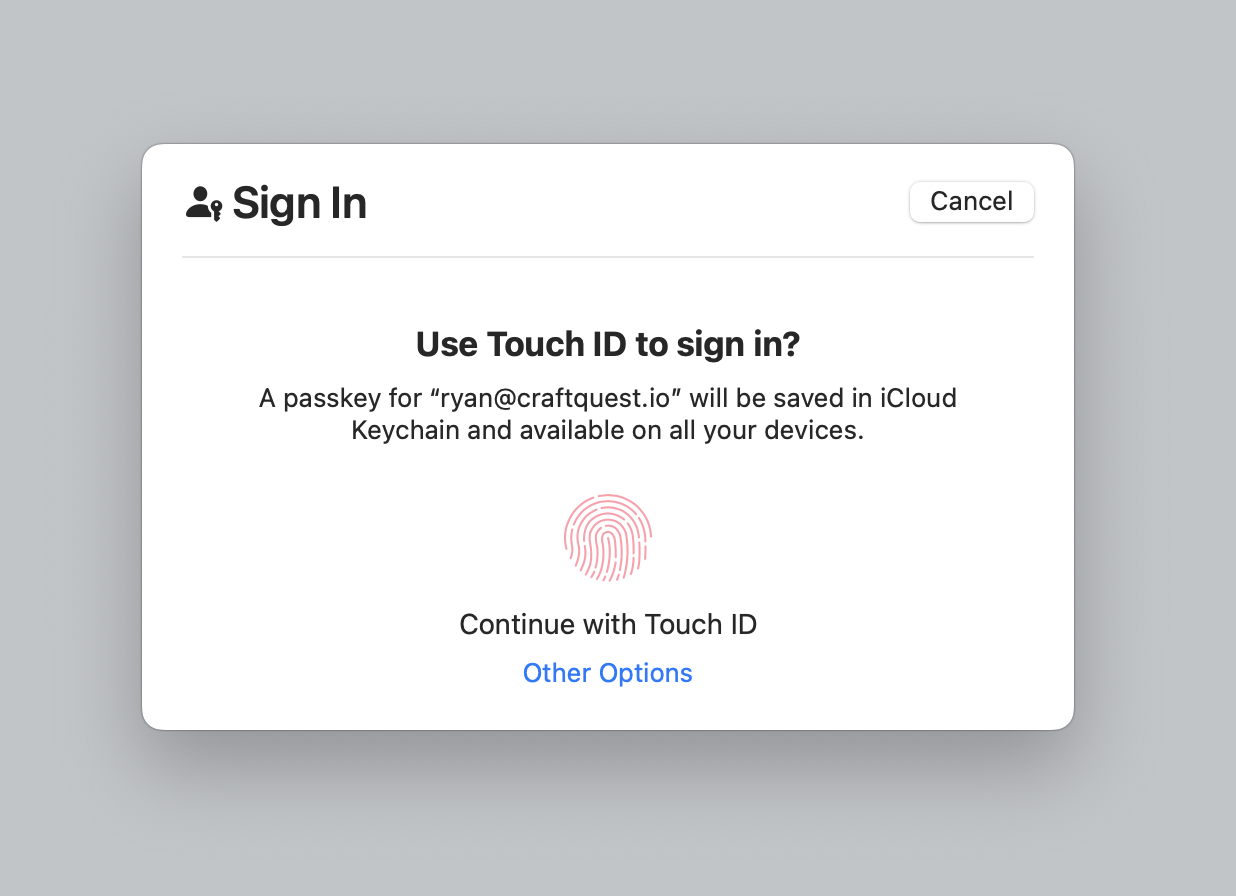
For example, if I wanted native TouchID support on my MacBook Pro, I can access the site in Safari and set up a new passkey for the Safari browser.

Instead of using the 1Password app as the passkey provider, I let native macOS take over and allow me to create a passkey using TouchID as my identification. After that, the process is the same except that when I log in, I use TouchID to authenticate and then promptly logged in to Craft and forwarded to the control panel dashboard.

Can I Use 2FA or Passkey support for front-end forms?
Technically, yes. However, you will need to include or recreate the JavaScript code that Craft CMS is using in the control panel login form. There is not yet technical documentation or examples on how to do this.