Using Firefox Containers for Web Development
Firefox Containers make it easy to test different user accounts in the same web browser.
Recently I’ve been working on new features for CraftQuest. This work is mostly centered around Learning Pathways and some dashboard improvements. The new features depend on a logged-in account (and sometimes different things for different account types).
One of the challenges of working on a website or web application where there are different account types is accessing multiple accounts at once while testing and coding. In the past I’ve juggled multiple browsers or private browser windows. Both are very effective but become difficult to manage (especially private browser windows because your history/sessions/cookies are not saved) when testing multiple accounts.
One workaround to the browser juggling is Firefox Containers. Containers was originally created to wall off your browsing to protect your privacy. Think about how being logged-in to Facebook allows their tracker to track everything you do online. You can keep your Facebook browsing in a separate Firefox container than your personal browsing, banking, or work.
But I have different plans for Containers than privacy.
What are Containers in Firefox? #
Containers are isolated browsing sessions that can span one or more tabs. Each tab you open can be assigned to a certain Container and have access to the browsing history, stored data, etc. of the other tabs in that Container.
To make this possible each Container in Firefox has its own isolated part of the web browser storage.
This means I can set up a container for being logged in as an admin user on the CraftQuest control panel, another container for being logged in as a monthly subscriber student, and yet another for being logged in as a free account student.
Instead of juggling multiple private browser windows or even multiple browsers, I can do it all right inside of a single window. And, to make things even nicer, Firefox lets you label and color code the containers so it easy to see, at a glance, which container you’re using. I’ve long wanted something like this for development work and I’m glad Firefox has it.
But the containers functionality isn’t (yet?) built into the Firefox browser. You still need to install an add-on to get that Containers.
Installing Firefox and Containers #
Before we install the Firefox Containers add-on we need first make sure we have Firefox installed. Prior to using this feature I didn’t have Firefox installed on every machine, so this was my first step.
Firefox was the browser du jour years ago but fell out of favor when Google Chrome came along. It’s now quite good again and you can get Firefox for your operating system from the official website.
Once you have it downloaded and installed for your system, it’s now time to get the Containers extension. The easiest way to get the extension is to visit this add-on page and install it. You’ll be prompted to confirm the download and then it will install.
Once installed the extension will be available in your browser toolbar via the Containers icon (it looks like a few square boxes and a + sign).
Using Firefox Containers #
The add-on will include some default containers for you based on the developer suggested usage. Remember, this feature wasn’t originally created to help us with web development. Its intent was to help people more safely browse the web by not allowing the intermingling of cookies and browser history. Thanks, Facebook.
But we can ignore — or delete — the default containers and build our own. I’m going to build three containers for the my local development of CraftQuest.
The three containers I need are:
- CraftQuest Admin — the container where I’ll be logged in as a site admin user in order to manage changes to the site settings, control panels etc.
- CraftQuest Subscriber Student — a subscribing student account
- CraftQuest Free Student — a free student account
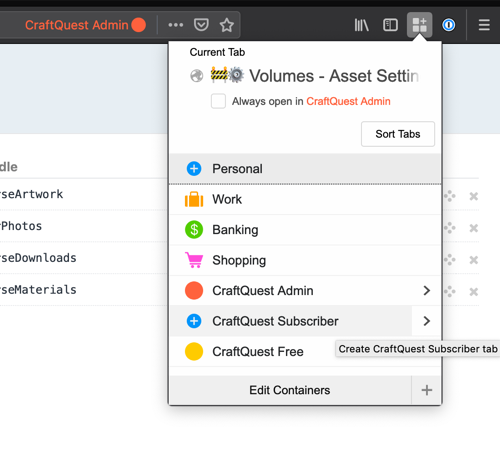
To create a new container, you use the Containers icon and then the + button. Give each container a name, color, and icon. I like to use the dot icon because it’s simple and isn’t a distraction.
 {.img-fluid}
{.img-fluid}
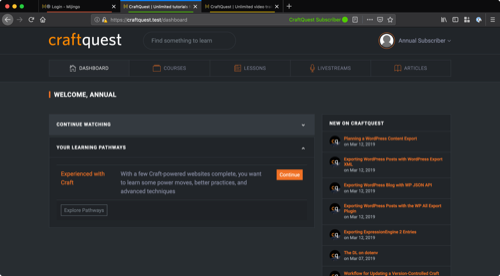
And that’s all there is to it. Now when I start working on a CraftQuest development task I open each container and go to the site. Most times my sessions are intact and I can quickly use those three different accounts for configuration or testing.
 {.img-fluid}
{.img-fluid}
A Few Tips #
Here’s some more information I learned while using Containers:
- The containers can be tied to a specific domain. This is great if you only want a container to be used for your banking website or for a social media site like Facebook. But not as good for sites where you have subdomains because (like
stage.craftquest.io) because the container looks that root domain, not any subdomains. - You can use the containers for different domains. I use my admin container to handle admin sessions for all three environments (local, staging, production). Same goes for my other containers. This reuse helps me keep my containers at a minimum.
- Opening a new tab with the same container as the active tab is as easy as ⌘-clicking the + button on macOS or ctrl-clicking on Windows.
If you want a visual guide to this article, check out my video lesson on using Firefox containers.