Starter Code for Craft CMS
Code examples and boilerplate projects for getting started with Craft CMS using Docker, DDEV and example Twig templates.

One of the many advantages of using a CMS like Craft CMS is that it is agnostic about the template code you throw at it. Bring your own HTML markup, and CSS and Craft will dutifully render your pages just as you expect.
The downside to this flexibility is that many people (perhaps, you?) come to Craft CMS looking for themes or out-of-box templating systems that will make it easy to quickly stand up a new Craft site.
The bad news is that Craft doesn’t work like that. The good news is that there are some starter projects with code and structure that you can lean on to get going quickly.
The even better news is that once you become proficient in Craft CMS, you can create your own boilerplate project to quickly build additional projects on the platform.
NyStudio107 Starter Scaffold (Docker)
Andrew Welch is a prolific contributor to the Craft CMS community and ecosystem (and he’s also a contributor here at CraftQuest!) with several free and commercial plugins, countless helpful articles, and a boilerplate project for Craft CMS.

Andrew’s primary Craft Starter Scaffold is an opinionated setup built on Docker for easy local development and available using Vite, Webpack, and Gulp.
Also, take a look at his projects for a plugin development scaffolding and the devmode.fm website.
One Darnley Road Starter Scaffold (DDEV)
Inspired by Andrew Welch’s scaffold projects, the folks at One Darnley Road in London put together this lovely Craft CMS scaffold project that uses Vite for front-end tooling and HMR.

The project also includes other helpful (but optional) tools support, like DeployHQ automated deployments, Postmark for transactional email, and Alpine.js for sprinkling some reactivity on your templates.
DDEV is a popular and well-supported Docker-based local development tool, and it’s nice to see some more robust Craft scaffold projects built on it.
Craft CMS Starter Project (DDEV)
Sean Smith created a starter project that you can use via composer create-project to get “an opinionated Craft CMS starter project using DDev for local development, Tailwind CSS, Alpine Js, and Laravel Mix. You can use Sean’s starter project as-is or fork it and customize to your liking!
Craft-CMS Baukasten
Tersely described as a “[h]eavily opinionated starter kit for CraftCMS Projects,” this NyStudio107-inspired starter project has ready-to-use fields, sections, volumes, and some of their favorite plugins.

From the project README:
I have developed several CraftCMS projects the last few years. For me, the setup and certain basics are what tend to take time away from me at the beginning of the project.
For this reason there is the “Baukasten” to get started faster in new projects. It’s a collection of good practices I have learned and adopted from past projects and from other people. It’s heavily opinionated, but feel free to fork and modify it for your own needs.
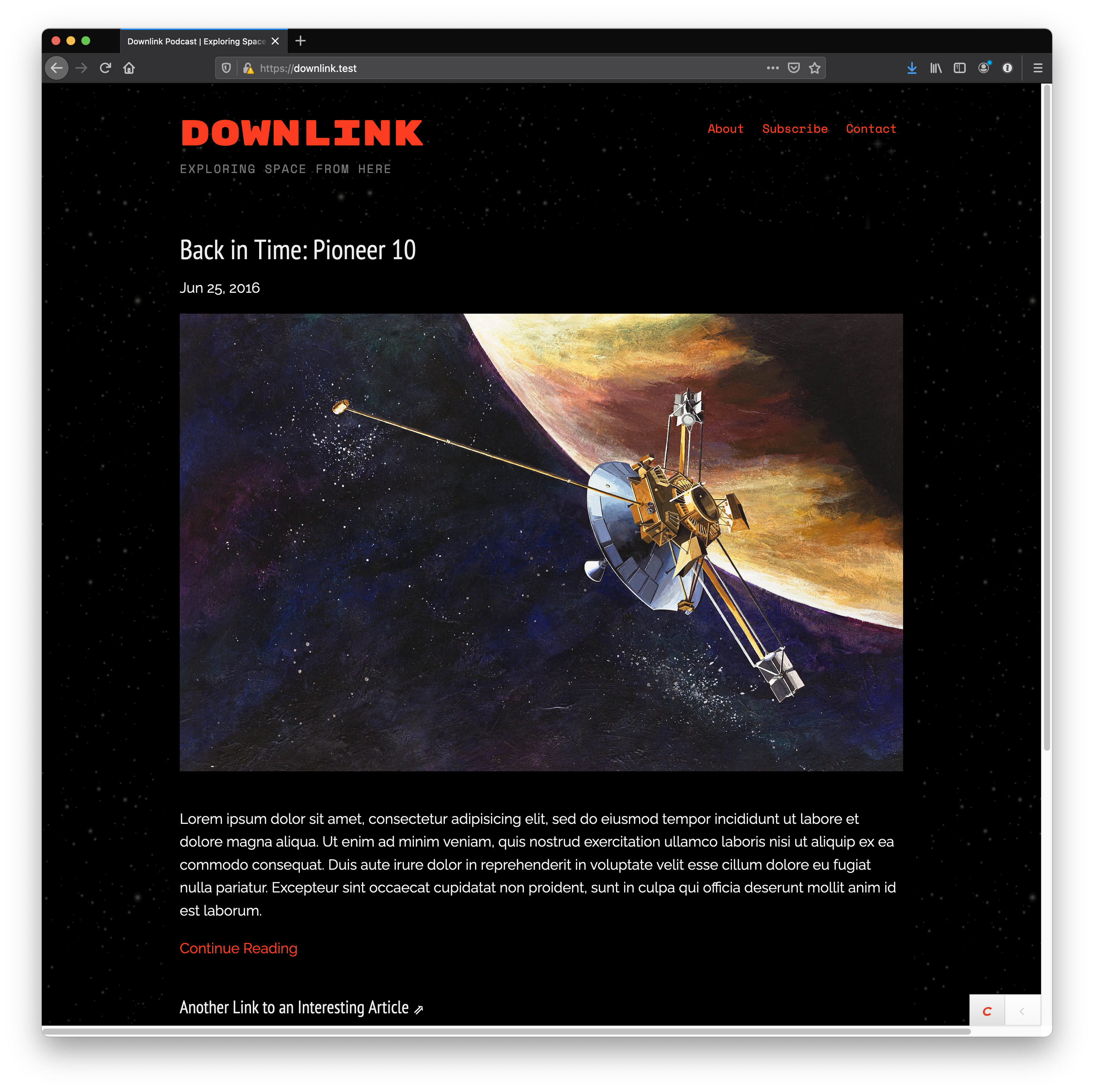
Downlink Sample Blog
This is a blog and podcast site I built for the Flexible Twig Templates in Craft CMS course.
The site uses a Twig template stack that dynamically includes templates based on field handle, entry type, and the section name. It’s designed to be a flexible, dynamic approach to building templates in Craft CMS.

The idea behind this is that you have top-level “handler” templates that take the initial template include and route it to the specific template based on some variables, like section handle or entry type.
{% include ["item/" ~ entry.section.handle ~ "/" ~ entry.type, "item/" ~ entry.section.handle ~ "/default", "item/default"] %}
You don’t have to adopt this whole setup; you could just employ it in some parts of your site where it makes sense to have this type of template reusability and flexibility.
Craft CMS Starter Blog
The Craft CMS team provides a starter blog for getting up-to-speed with Craft CMS. When you clone or download the Github repository and install it, you get some sample elements and content to help you make your way around Craft.
Starter Theme for Craft CMS
Piotr Pogorzelski created a starter theme and accompanying documentation that includes some boilerplate Twig files, base CSS code using Bulma, and Gulp for building JS and CSS assets.
If you don’t want to use Bulma, you can quickly drop in something else. Or, you can use just browser Piotr’s set up and learn new ways to structure your projects, especially the Twig templates! Don’t miss his helpful explanation of the Twig file and directory structure.
Miranj Craft Boilerplate
Miranj, a web design and development studio in New Dehli (check out Souvik’s Dot All 2018 talk), has their own Craft CMS boilerplate project using their own modular templating architecture, a Gulp build process, and Tailwind.
They also include a few default plugins ready to go, including Redactor, Environment Label, CP Field Inspect, and Imager.
Like others, you can use composer create-project to use it to start your next project. Check out the Github project for information and instructions.
Front-end User Registration Flow
I created front-end user registration flow example templates as part of a short course on Craft user registration I did here on CraftQuest. You can follow the course or just look over the Twig templates I created.
The templates are meant to guide, not a drop-in for your project. The examples use Sprig for reactivity. Sprig is a free plugin for Craft CMS by Ben Croker of Put Your Lights On.
The templates use Tailwind, but you can use any CSS framework (or none at all!).

Craft CMS Official Demo Sites
These demo sites aren’t meant to be starters for your own project, but they can inspire how you structure your own site build.
Built by the team behind Craft CMS, you get an inside look into how they envision their products being used for a modern content website and an e‑commerce shop.

There are two sample sites available:
- Europa Museum — a content site that tackles a classic use case for Craft CMS
- Spoke & Chain — a demo site for Craft Commerce with all the fixin’s for handling a typical e‑commerce setup.
Andrew Welch also created his own forks of both of these projects that use his own Docker setup. This is a nice way to see Craft running on top of a modern Docker and Vite/Webpack setup.
Craft Commerce Starter Project
Here on CraftQuest, we have a handful of courses on using Craft Commerce to build e‑commerce shops and subscription sites. From that work, I put together a Craft Commerce starter project that gives you the essential starting point for a Commerce-powered website.
This starter project includes Craft Commerce, Stripe for Craft Commerce, SEOmatic for SEO, and the Digital Products plugin.
It doesn’t do any thinking for you on templates, so bring your own template code and make it yours.
Creating Your Own Boilerplate Craft CMS Project
After a while, you’ll get a good feel for how you like to work with Craft CMS. Maybe the existing boilerplate projects miss some things you like, or perhaps they have a bit more than you’d like. If that’s the case, then you can create your own boilerplate. And, it’s not that difficult!

In a CraftQuest livestream, Andrew Welch and Ryan Irelan covered how to create your own boilerplate project for Craft CMS, including how to make it installable via composer create-project using a custom Composer package via Packagist.
We ended up with our own Craft Starter that you can also use.