Dot All 2025
News, updates, and information from Dot All 2025. Thank you for reading!
Conference Schedule
AI or Bust(ed): Why ‘Adapt or Be Replaced’ Is a False Choice
by Travis Gertz
- "Technology isn't neutral. It serves whoever controls it."
- AI companies claim algos will free us from mundane tasks but also have downsides: employment issues, environmental issues
- The talk isn't anti-AI but instead about control over our tools, protecting livlihoods, etc.
- Power: a few big tech companies have power of our tools and way of working
- Dario Amodei (Anthropic): "Entry level white collar workl I worry that those things are going to be first augemnted but, before long, replaced by AI systems."
- 90,000 layoffs from 204 firms in 2025 (US)
- massive decline in entry level jobs
- Entry level jobs require 2-3 years experience
- "95% of organizations are getting zero return" from their AI investments (of 30-40 billion USD)
- Is it all doom and gloom?
- We've done this before:
- web standards
- accessibility
- responsive design
- Screenwriters guild in the US was on strike to get protections from AI in scripts, etc.
- "We shape our tools and thereafter our tools shape us. " John Culkin
- It's time to be a luddite.
- being critical
- taking control of how the tech gets deployed in our industry and workplaces
- So, what can we do now?
- Clarify our value. Indentify standards.
- how and why do you use AI in your work?
- short term: build a communal vision - find other developers who share your concerns
- longer term: build structural power
- Clarify our value. Indentify standards.
- What does our industry look like in 5 years?
- "It isn't whether AI will change our work–it's who gets to decide how."
Pitched Perfect: Selling Craft CMS to non-technical stakeholders
by Daniel Hammond
- Who are we pitching to and why?
- "The technical person we used to sell to is now just one of many stakeholders"
- previously: Owner/operators
- now it's selling to a wide range of stakeholders and many senior positions or mid-level managers
- each level of stakeholder often have their own requirements that may or may not be the same as the business
- How do we know Craft CMS is the right fit?
- because they're already on Craft CMS
- scaling up
- recommendation
- bad experience elsewhere
- outgrown current agency
- sell not the technical aspects of Craft but how it helps the client: customizable, scalable, secure
- Demonstrating ROI
- Overcoming objections
- The Craft community
Accessible Image Editing
by Lupe Camacho
- how to make the Craft CMS image editor accessible
- research
- Lupe couldn't find anything existing that was accessible
- One promising implementation: Salesforce canvas interaction with keyboard and screenreader
- Google Image Editor: keyboard accessible
- Also has a good pattern for keyboard accessibility
- DOM content as a proxy for canvas content
- the grabbers for the editor are marked up as a buttons
How we scaled Craft Commerce to handle 1,000+ orders per hour
by Egil Fujikawa Nes
- talking about the Interflora project
- ecommerce project
- Requirements
- fair distribution of orders among the florists
- ability to fulfill a single order by multiple florists
- each country has its own product collection
- the delivery addess is often unknown to the customer
- B2B customers with individual collections
- 150+ storefronts for florist with local products
- Similar projects? Pizza delivery chains
- Recommended Craft Commerce
- flexibility available based on requirements
- Craft CMS + Craft Commerce + Plugins
- Blitz
- Sprig
- SEOmatic
- Incognito field
- Peaks to scale for: Christmas and Valentine's Day/Mother's Day
- Lessons Learned
- Craft Commerce with Blitz and Sprig is really fast
- Log everything for debugging and monitoring
- Create translation log view per order
- ARM is slower but was more scaleable
- Vertical scaling is better than horizontal scaling
- Parent-child orders are possible (but requires customization)
- Overcharge parent order and distribute payments down to child order
- Craft Commerce allows uses to pay for the same order multiple times
- Craft Commerece needs tweaking to integrate with an event-driven architecture
- Extend database schema where necessary
- Multiple queue channels
- Confirmation page logic is difficult
- Less than 1% fail to get the correct status
- Deadlock in MySQL is an issue
- Benchmark with real data
- Slow queries on custom fields
- Craft Commerce slows down over time - keep on top of optimization
- Craft Commerce (had) limited sales reporting -- improvements coming in Craft Commerce 6
State of Craft - Brandon Kelly
- Annual revenue chart is 📈
- Craft CMS license sales are slightly less than half of total revenue
- New faces: Marco (Brazil, joined in Feb), Ria (Belgium, joined in June)
- Employees in 10 countries
- Community
- over the last year, went across the world to host Dot One events, single-day conferences
- 8,200 Discord members
- 227 partners in Partner Network
- 631 Craft 5 plugins
- Launcher plugin by Brilliance
- Double Secret Agency launched Sidekick
- Query API by Samuel Reicher
- Webmention
- Video Picker
- plugin revenue continues to grow. As of this month, they've paid out $9 miliion in plugin sales (after their fees).
- Marketing/Devrel
- Brandon acknowledged they need to get better at dev rel and marketing.
- Hired Trav last summer
- Kenneth + Leah + Trav form the marketing team
- They launched starters in the last year.
- Twig
- Next
- Nuxt
- Astro
- Launched wp-import
- Craft vs WordPress comparison page
- What's New page - a way to help agencies sell upgrades to client, so it's clear what has changed and how they can benefit from the changes
- Relaunch of Craft Partners is coming soon, powered by Datastar
- Docs
- global search on website now searches documentation, too
- launching a Glossary soon (see CraftQuest's glossary here)
- Accessibility
- championed by Lupe and the app is getting more and more accessible as each day passes.
- 500+ issues resolved
- Image editor will soon be 100% keyboard accessible
- Accessibility in Craft https://craftcms.com/accessibility
- Quarterly accessibility updates on the blog
- Craft Cloud
- Hands-off approach
- build pipeline
- caching
- scalabale and highly available
- secure & reliable
- Environmentally concious as possible
- Optimized for Craft CMS
- 150 projects on Craft Cloud
- 60 TB data transferred per month
- Craft Commerce
- Craft 6 under development
- will include GraphQL authenticated queries
- CKEditor 5 coming soon
- will include full screen modal
- more robust link field
- Craft CMS
- Entrification - 4.4 they added the entrify commands
- 5.8 inline element creation
- 5.9 coming out soon
- Inline list view mode
- lets entry fields look indentical to old tag field style
- Multi-page entry index
- Grouped entry type buttons
- Inline list view mode
- Craft 6
- moving to Laravel
- the plan was to do a phased approach to the move to Laravel from Craft 6-8.
- they decided this wasn't possible
- instead it will be a full port
- Why? The right way for Craft to be a Laravel app is to give it a stock Laravel application architecture
- You should be able to use Craft in your Laravel projects
- the starting point for Craft 6 is spinning up your own Laravel application
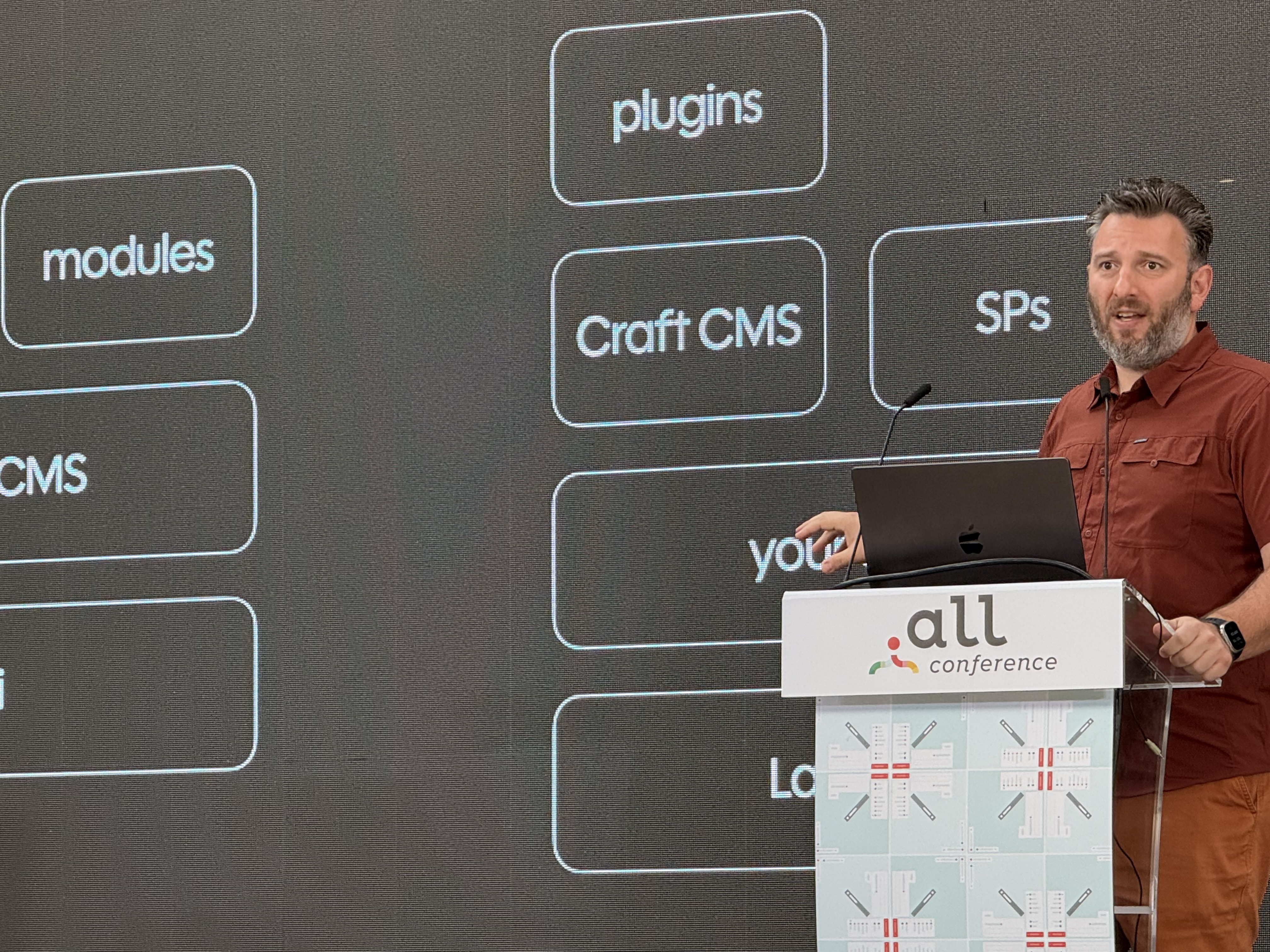
- Craft sits in the Service Providers layer like all Service Providers
- Plugins also sit in the Service Providers layer
- how much will this suck for plugin developers?
- not much
- Yii2 adapter - composer package that will minimize breaking changes
- includes core classes rewritten as Laravel wrappers
- You'll add to your plugin or project by simply requiring it as a composer package
- New features coming in 6:
- Content Releases
- Scheduled Drafts
- Content Importing
- Content Approval Workflow
- Edit page Commenting
- Element Activity Logs
- All new UI
- Dark mode
- First-class mobile experience
- WCAG 2.2 for all new UI
- Decoupled web components
- Storybook-powered styleguide (helpful to plugin developers, who can take advantgage of standard components and styled UI elements)
- Brandon is showing the new CP design
- Timeline for Craft 6
- Q1 2026 Alpha release
- 6 months after that to complete feature development
- beta in Q3 2026
- GA in Q4 2026 (about a year from now)
- Craft 5 will be an LTS release
- supported for the long term, for at least 5 years

European Accessibility Act in Practice - Karel-Jan Van Haute
Accessibility Matters - 1 in 4 adults has a disability at some point in life - permanent, temp, or situational impairments - learning languages via subtitles on the tv - You can reach more users because your site is available to a wider market, like aging population - Improve UX - faster - Save costs - Reduce risk
What is EAA? - EU law setting accessibility rules for products and services - since June 2025 for EU member states - different obligations but some exceptions, like B2B, small businesses (less than 10 employees), heavy burden
EAA scope - products placed on EU market after June 2025 - self-service terminals - telecom + media, banking, transport (ticketing, check-in), digital services (e-comm, e-books, apps, website)
EAA Timeline - 2019: directive adopted - 2025: national enforcement starts - 2030: end of transitional period
WCAG != EAA - guidelines vs law
Services need to have evidence and documentation - T&C or public statements - test results and audit results - make sure you have accessible support and complaint channels
Enforcement & Penalities - each member state monitors online services for accessibility - fines, order to fix issues - user complaints can trigger audits or inspections - Ireland can enforce it with prison time
5 Ps of Accessibility - People - train staff - Process - make accessibility part of your build process - Platform - accessible design system - Procurement - require accessbility practices in contracts and with vendors - Proof - measure outcomes
Bring accessibility into your company - set goals - integrate into process as a priority - assign champions - don't buy services that aren't accessible or contract with vendors that don't support acessibility

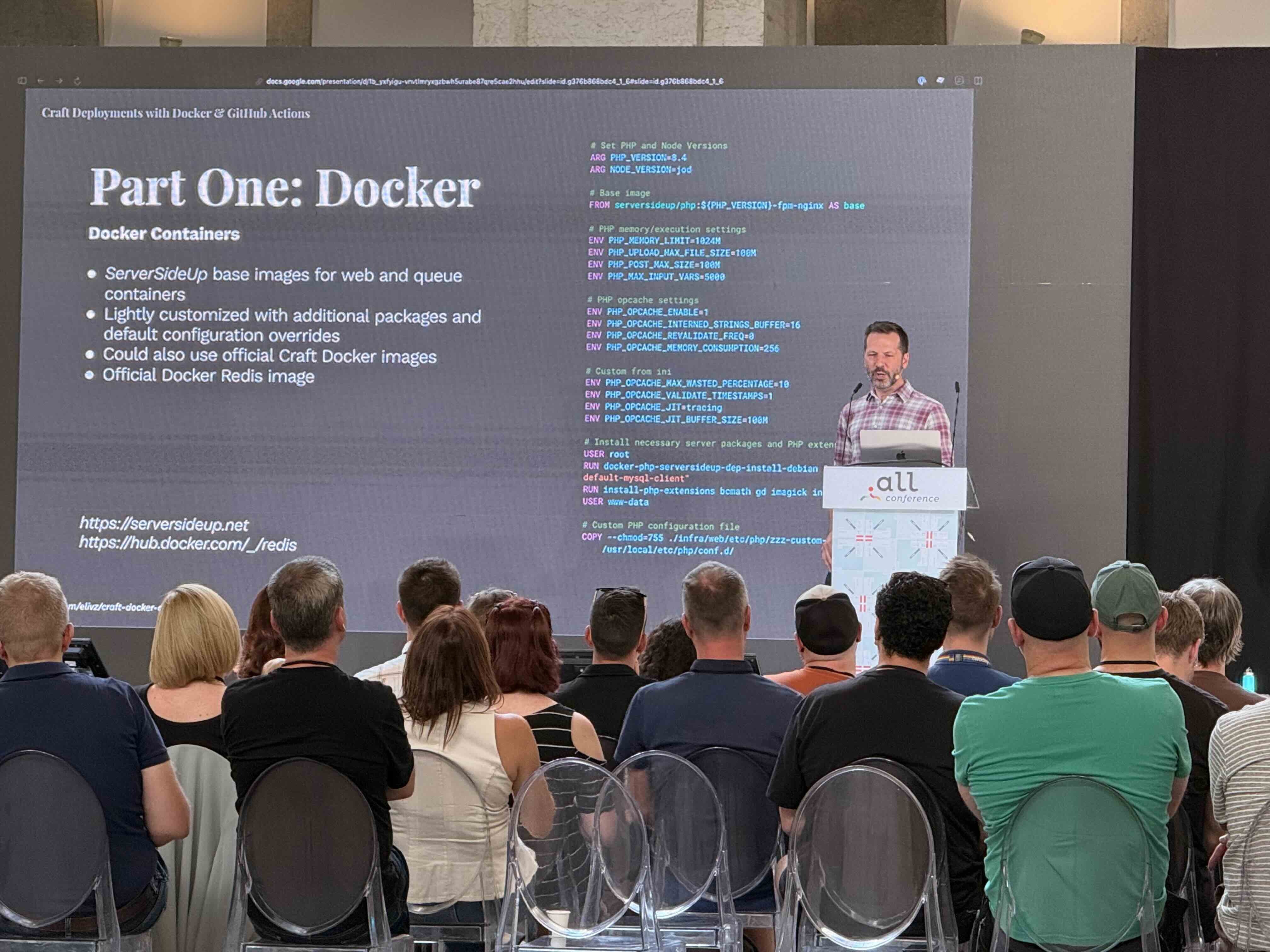
Bulletproof Craft Deployments with Docker & Github Actions - Eli Van Zoeren
- Goals
- simplicity: reduce number of symptoms
- reliability: automated with recovery when something goes wrong
- portability: not tied to a specific hosting platform
- Tools needed for automated, repeatable, and reliable deployments
- Docker
- ServerSideUp base images for web and queue containers
- lightly customized
- Official Docker Redis image
- Multi-stage build - build Docker images on top of other Docker images
- Node container builds the front-end assets
- PHP dependencies installed in a copy of the web container
- Combine into a single "app" image
- Github
- Deploy using Github Actions and Github Container Registry, and a server running Docker
- Push code to main or staging branches and Github Actions triggers the workflow automatically
- Github Variable and Secrets for storing important secrets to be used during deployment.
- Zero downtime switchover / ngnix-proxy
- starts a new we b comstianer using the new images
- ngnix proxy split traffic between the new and ols containers
- variation of the blue/green deployment
- scale to multiple containers
- Docker
Results - parity between local and production environments - same code run same way - zero downtime deloyments - recovery from errors - ability to switch server or create new environments easiy
https://github.com/elivz/craft-docker-deployments

Craft + Data: Creating Maintainable Integration Structures - Jan Henckens
Jan is the senior developer and UX designer at Statik, and he'll talk about Craft and data (integrating with other systems).
- Migrations
- from a legacy system, in a legacy structure
- run once and then forget
- Feed Me to create elements and import data into Craft. Used when data is richer than just text.
- "Module-as-middleware"
- Data source can be anything
- track a reference from the old system
- code->run feed->itereate->repeat
- module per source system
- Synchronization
- happens more than once
- departments, locations, stores
- events, dates, pricing
- employees, contact information
- products
- GET vs POST
- GET - run on aschedule, what and when to sync, small datasets
- POST - more control for client, more work for your client, easier with larger datasets.
- Getting Data Out
- Form submissions - most of the data your client will receive on their website will come from a form
- Final thoughts:
- Documentation is everything
- Validate data as early as possible
- Log incoming and outgoing data
- "Good agreements make good friends"
Ryan's note: this is really interesting and could easily be an entire workshop

Me, Myself, and AI - Lindsey DiLoreto
- Lindsey asked the audience how many used AI in their day-to-day work and he estimated 70-80% raised their hands.
- The State of AI:
- rapidly developing wih new version emerging every few months
- countries and corporations are battling to make the most of the tech
- In terms of maturity, compare it to the internet circa 1995
- Already being used in most industries, including software
- AI is trying to steal your job?
- conceptually, AI isn't new. It existed in mythology for millenia, existed in pop culture
Using AI - how can we use it to our advantage? - Know where realistic boundaries are - talk to AI using voice mode and discuss with it your ideas or brainstorm. - Translate confusing emails from clients: turn an email into a short summary that will clarify what is being asked/written.
Real-Time Collaboration with Ben Croker
- Ben is going to share how we can build real-time collaborative web applications with Craft CMS using simple tools and simple techniques.
- When you build things at the large scale, you need to simplify, not make things more complex.
- Two years ago Ben gave a presentation at Dot All Barcelona on how to use Sprig in the wild. He's showing a short term rental property project.
- But Sprig and htmx have limitations, but Ben has found a better tool for him, and what he reaches for on the front-end.
Datastar
- Joined Datastar team about a year ago
- Datastar is back-end agnostic; SDKs for all major languages used to build web projects.
- including Craft CMS plugin and a Laravel SDK (thinking ahead to Craft 6)
- this talk is about the last 10% where the real creativity happens.
pylo.dev/play
$ignals: reactive variables
- Datastar gives us a declarative and simple syntax for using Signals -- represented by $
- Reactivity with HTML
Demo site: craftcms.data-star.dev
CQRS: Command (writes), Query (reads), Responsibility, Segregation (more info here from Martin Fowler)

Day 1 Kick-off
Travis is kicking off Day 1 of the conference with announcements.

Workshop Q&A
Pixel & Tonic takes questions and asks for feedback about the attendees experience working with the early developer preview version of Craft 6.

Craft 6 Alpha Q1 2026
The plan is to tag an alpha in Q1 2026.
Migrating plugins and modules to Craft 6 and Laravel
How will this work?
craftcms/yii2-adapter
Comaptability layer that keeps Craft 5 code running in Craft 6.
- Includes Yii 2 in its entirety.
- includes most Craft 5 classes, rewritten as Laravel wrappers
- Forward Laravel services to Yiii handlers
- Shares Larave's database connection
- Shares Laravel's data cache
- Shares PHP sessions data
- Shares logger
- Shares user identity
- Maps Yii's DI containers to Laravel's
- maps console commands to Artisan commands
Brandon demo'd the Happy Brad plugin running on Craft 6 but without any changes from its Craft 4 & 5 code.
Craft 6 workshop happenings
After Brandon's presentation, attendees are working on testing upgrading an existing project to Craft 6 or spinning up a new project. The P&T team is roaming around offering help and guidance.
Updating an Existing Craft 5 Project
- no
bootstrap.phpfile - config file moves to config/craft
- storage/runtime => storage/framework
- translations => lang
webdirectory for web root =>publiccomposer.jsonno longer needs to require phpdotenv - included already in Laravel- remove platform config from
composer.json - DDEV
config.yamlfile would no longer use typecraftcmsbut instead uselaravel - Update aliases in
general.phpconfig file to match other changes
Or...
Use craft6-revamp, a CLI tool, that handles all of the migration steps needed to get the project compatible with Craft 6 + Yii.
Craft + Laravel
Craft 6 will be a full port to Laravel, not a phased approach.
- Yii module => Laravel service providers
- Yii extension => Laravel packages
- Yii/Craft services => Laravel singletons
- Yii web controllers => Laravel controllers
- Yii console controllers => Laravel Artisan commands
- Yii filters => Laravel middleware
- Yii Active Record records => Laravel Eloquent models
- Yii models => Data Transfer Objects (DTOs)
- Yii Behaviors => Laravel Macros
- Yii Asset Bundles => Laravel Published Assets

Craft 6 + PHP 8.4
Craft 6 will require PHP 8.4 to take advantage of some new 8.4 features and changes.
Craft 6 Workshop
The Craft 6 workshop kicked off on Day 0 of the conference.
Dot All Starts Next Week
Next week, the Dot All 2025 conference kicks off in Lisbon, Portugal.
Ryan will be there to share as much as possible about the State of Craft keynote, session information, and other happenings during the conference.